Анимация рисования архивной кистью.
Сегодня я познакомлю вас с одним из вариантов анимации рисования.
Мы будем создавать анимацию с помощью исторической (архивной) кисти.
Результат урока.

1. Открываем изображение.
Если ваше изображение имеет статус "фон"
(в панели слоёв на слое имеется замочек)

Переведите его в слой.
(два клика левой кнопкой мыши по слою - ок)
2. Нам нужен холст, на котором будет проявляться рисунок.
Для этого:
1)Создаём новый слой (вторая иконка справа внизу панели слоёв),
располагаем его под слоем с изображением и заливаем цветом.
Я взяла цвет фона скетча, пределив его инструментом "пипетка".


2) Добавим холсту текстуру.
Я добавила текстуризатор (меню - фильтр - текстура - текстуризатор)
с текстурой "холст", настройки минимальные.

3)Тот же фильтр применяем и к слою с изображением.
Для этого достаточно нажать сочетание клавиш Ctrl+F
или протопать в меню - фильтр и нажать на действие последнего фильтра,
который отображается в верху.


Приступаем к работе инструментом "архивная кисть".
3.Нам нужен источник изображения с которого мы будем рисовать.
Для этого:
1) Обратимся к панели "история".
(если панель не открыта, то топайте в меню - окно - история).

2)Нам нужно создать новый снимок.
В панели "история" создаём новый снимок.
(центральная иконка внизу панели "история").
Снимок отобразится в верху панели "история".

Но этот снимок не будет служить источником архивной кисти.
На новых слоях кисть не станет работать.
3) Перейдём на снимок 1 и сделаем клик правой кнопкой мыши.
Откроется список, в котором выбираем "новый снимок".

4) В выпавшем окне выбираем "снимок из активного слоя".
В панели слоёв активным должен быть слой с изображением.

Получаем снимок 2, который нам нужен для работы.

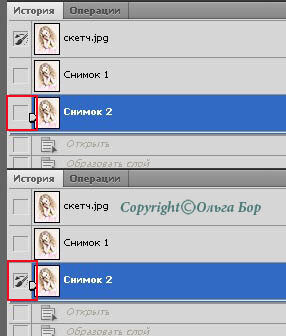
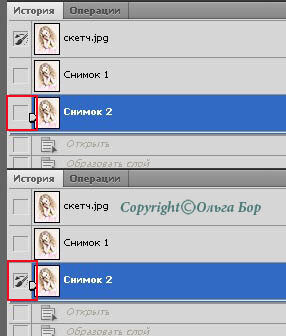
5) делаем клик по окошку определения источника для архивной кисти.

Источник определён.
В панели истории активируем последнее действие,
сделав по нему клик левой кнопкой мыши.

Хочу заметить следующее:
если вы не применяете никаких изменений (в данном уроке - применение текстуры),
то создавать новый снимок не нужно. Источником для архивной кисти будет служить
исходное изображение.
4.Активируем инструмент "архивная кисть"

Радиус и жёсткость кисти определяйте в зависимости от того,
как будет выглядеть ваша анимация.
Анимацию мы будем делать с помощью новых слоёв,
которые будем создавать для рисования штрихов.
А штрихи будем рисовать архивной кистью.
Давайте это сделаем.
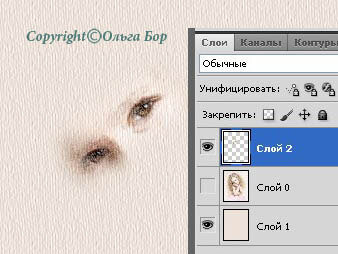
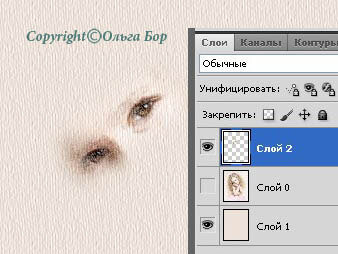
5. Создаём новый слой и делаем первый штрих.
Я начала с глаз. Чтобы удобнее было работать,
уменьшила непрозрачность слоя с изображением до 20%

А на новом слое архивной кистью нарисовала глаза.

Если отключить видимость слоя с изображением,
то увидите только работу архивной кисти.

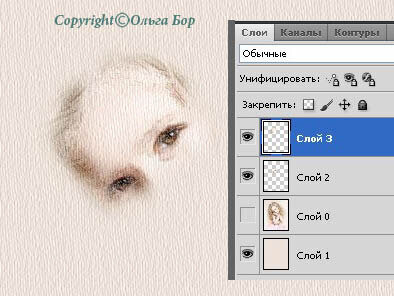
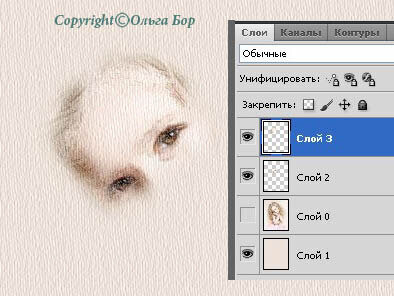
6. Создадим следующий слой и на нём сделаем новый штрих,
т.е. откроем видимость следующего кусочка изображения.
На скринах показано, как выглядит изображение при отключении видимости других слоёв.



Далее работайте по тому же принципу.
Если нужно, изменяйте радиус архивной кисти и её жёсткость.
Советую все слои со штрихами собрать в группу.
У меня получилось 13 слоёв.
В панели слоёв стоит 14, но первый слой - это фон.

Анимация.
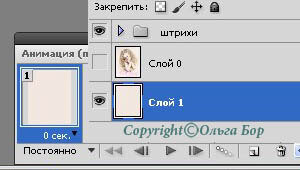
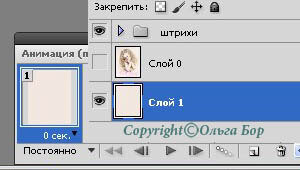
7. Закрываем видимость(глазики у слоёв) всех слоёв со штрихами,
оставляем видимость только слоя с фоном.
Открываем панель анимации. Для первого кадра видимость слоя1.

8. Создаём второй кадр, открываем видимость видимость слоя с первым штрихом.
В панели слоёв это слой 2.

9.Создаём следующий кадр и открываем видимость слоя со следующим штрихом.

10. Повторяем пункт 9 до тех пор, пока не будут открыты все слои со штрихами.
В моём случае получилось 14 кадров:
1 кадр с фоном + 13 кадров со штрихами.

11.Создаём следующий кадр, в мойм случае 15-ый.
Закрываем видимость всех слоёв со штрихами.
Если слои со штрихами находятся в группе,
то достаточно отключить видимость этой группы.

12.Применяем к этому кадру промежуточные слои.
Жмём на третью иконку справа внизу панели анимации.
В открывшемся окне оставляем настройки по умолчанию.

13. В панели слоёв у меня образовалось 20 кадров.
Последний кадр идентичен первому кадру, поэтому
мы его удаляем, нажав на иконку корзинки внизу панели анимации.

14. Задержка времени.
Если оставить время по умолчанию, то включив просмотр вы увидите быструю смену кадров и всё.
Нам же нужно остановиться на кадре с полном изображением, да и кадр с фоном тоже не должен мелькать.
1)На первом кадре я установила время задержки 2 сек.

2)На 14-ом кадре, где полное изображение, 10 сек.

3) На остальных кадрах я установила задержку времени 0,2 сек.
Для того, чтобы не менять задержку времени у каждого кадра отдельно,
я выделила нужные кадры и установила время.
Сначала выделила группу между первым и 14 кадром.
Для этого, находясь на 2-ом кадре, зажала клавишу Shift,
и сделала клик по 13 кадру.
Все кадры между этими двумя тоже стали активными, т.е. выделились.
Активность кадров определяется наличием синего цвета иконки кадра.

У любого кадра в этой группе открываем выбор задержки времени.

У всех выделенных кадров задержка времени поменялась на 0,2 сек.

Таким же способом я поменяла время у кадров после 14- го.

15. Сохранение и оптимизация.
После того, как закончили работу, файл нужно сохранить в формате GIF.
1) Для версий программы до CS2 включительно
переход в приложение ImageReady.
Для версий от CS3 и выше
Меню - файл - сохранить для Web и устройств.

2) После перехода в окно оптимизации (для версий от CS3 и выше)
для уменьшения веса файла, я применила следующие настройки.
(панель оптимизации в ImageReady находится в правом верхнем углу приложения)

Я уменьшила цвета до 64, до того минимума, который позволит уменьшить вес файла,
но сохранит качество отображения.
В итоге гифка весит всего 600кб, а не 1700 при 256 цвета.
Жмём на "сохранить", в ImageReady меню - файл - сохранить оптимизированным как....
Всё, работа закончена, задача урока выполнена.
P.S. Декор для данной работы.
1. Сделаем активным кадр с полным изображением,
в моём случае 14 кадр.
Увеличим размер холста на 40пикселей по высоте и ширине:
меню - изображение - размер холста

2.Загружаем выделение слоя с фоном
(находясь в панели слоёв на нужном слое,
меню - выделение, загрузить выделенную область)

3.Инвертируем выделение
(меню - выделение - инверсия),
создаём новый слой, располагая его на верху в панели слоёв,
заливаем тёмным цветом, который определяем пипеткой с изображения.


4. Не снимая выделения, создаём новый слой и делаем обводку
(меню - редактирование - выполнить обводку)
Ширина - 2 пикселя.
Цвет - тот же.
Расположение - внутри.

Снимаем выделение.
5. К слою с обводкой применяем светлый стиль без заливки
из стандартного набора стилей "пунктирные штрихи".
В панели "стили" нажимаем на стрелочку "вниз" и выбираем нужный.



6. К слою с тёмной заливкой применяем фильтр текстуры из плагина Filters Unlimited 2.0.


7.Нужно закрепить стиль для слоя с обводкой,
так как он будет исчезать с других кадров, кроме 14.
Для этого переведём слой в смарт-объект.
Находясь на слое со стилем, делаем клик правой кнопкой мыши,
выбираем из списка "преобразовать в смарт - объект".

Всё, можно сохранять работу.
Сегодня я познакомлю вас с одним из вариантов анимации рисования.
Мы будем создавать анимацию с помощью исторической (архивной) кисти.
Результат урока.

1. Открываем изображение.
Если ваше изображение имеет статус "фон"
(в панели слоёв на слое имеется замочек)

Переведите его в слой.
(два клика левой кнопкой мыши по слою - ок)
2. Нам нужен холст, на котором будет проявляться рисунок.
Для этого:
1)Создаём новый слой (вторая иконка справа внизу панели слоёв),
располагаем его под слоем с изображением и заливаем цветом.
Я взяла цвет фона скетча, пределив его инструментом "пипетка".


2) Добавим холсту текстуру.
Я добавила текстуризатор (меню - фильтр - текстура - текстуризатор)
с текстурой "холст", настройки минимальные.

3)Тот же фильтр применяем и к слою с изображением.
Для этого достаточно нажать сочетание клавиш Ctrl+F
или протопать в меню - фильтр и нажать на действие последнего фильтра,
который отображается в верху.


Приступаем к работе инструментом "архивная кисть".
3.Нам нужен источник изображения с которого мы будем рисовать.
Для этого:
1) Обратимся к панели "история".
(если панель не открыта, то топайте в меню - окно - история).

2)Нам нужно создать новый снимок.
В панели "история" создаём новый снимок.
(центральная иконка внизу панели "история").
Снимок отобразится в верху панели "история".

Но этот снимок не будет служить источником архивной кисти.
На новых слоях кисть не станет работать.
3) Перейдём на снимок 1 и сделаем клик правой кнопкой мыши.
Откроется список, в котором выбираем "новый снимок".

4) В выпавшем окне выбираем "снимок из активного слоя".
В панели слоёв активным должен быть слой с изображением.

Получаем снимок 2, который нам нужен для работы.

5) делаем клик по окошку определения источника для архивной кисти.

Источник определён.
В панели истории активируем последнее действие,
сделав по нему клик левой кнопкой мыши.

Хочу заметить следующее:
если вы не применяете никаких изменений (в данном уроке - применение текстуры),
то создавать новый снимок не нужно. Источником для архивной кисти будет служить
исходное изображение.
4.Активируем инструмент "архивная кисть"

Радиус и жёсткость кисти определяйте в зависимости от того,
как будет выглядеть ваша анимация.
Анимацию мы будем делать с помощью новых слоёв,
которые будем создавать для рисования штрихов.
А штрихи будем рисовать архивной кистью.
Давайте это сделаем.
5. Создаём новый слой и делаем первый штрих.
Я начала с глаз. Чтобы удобнее было работать,
уменьшила непрозрачность слоя с изображением до 20%

А на новом слое архивной кистью нарисовала глаза.

Если отключить видимость слоя с изображением,
то увидите только работу архивной кисти.

6. Создадим следующий слой и на нём сделаем новый штрих,
т.е. откроем видимость следующего кусочка изображения.
На скринах показано, как выглядит изображение при отключении видимости других слоёв.



Далее работайте по тому же принципу.
Если нужно, изменяйте радиус архивной кисти и её жёсткость.
Советую все слои со штрихами собрать в группу.
У меня получилось 13 слоёв.
В панели слоёв стоит 14, но первый слой - это фон.

Анимация.
7. Закрываем видимость(глазики у слоёв) всех слоёв со штрихами,
оставляем видимость только слоя с фоном.
Открываем панель анимации. Для первого кадра видимость слоя1.

8. Создаём второй кадр, открываем видимость видимость слоя с первым штрихом.
В панели слоёв это слой 2.

9.Создаём следующий кадр и открываем видимость слоя со следующим штрихом.

10. Повторяем пункт 9 до тех пор, пока не будут открыты все слои со штрихами.
В моём случае получилось 14 кадров:
1 кадр с фоном + 13 кадров со штрихами.

11.Создаём следующий кадр, в мойм случае 15-ый.
Закрываем видимость всех слоёв со штрихами.
Если слои со штрихами находятся в группе,
то достаточно отключить видимость этой группы.

12.Применяем к этому кадру промежуточные слои.
Жмём на третью иконку справа внизу панели анимации.
В открывшемся окне оставляем настройки по умолчанию.

13. В панели слоёв у меня образовалось 20 кадров.
Последний кадр идентичен первому кадру, поэтому
мы его удаляем, нажав на иконку корзинки внизу панели анимации.

14. Задержка времени.
Если оставить время по умолчанию, то включив просмотр вы увидите быструю смену кадров и всё.
Нам же нужно остановиться на кадре с полном изображением, да и кадр с фоном тоже не должен мелькать.
1)На первом кадре я установила время задержки 2 сек.

2)На 14-ом кадре, где полное изображение, 10 сек.

3) На остальных кадрах я установила задержку времени 0,2 сек.
Для того, чтобы не менять задержку времени у каждого кадра отдельно,
я выделила нужные кадры и установила время.
Сначала выделила группу между первым и 14 кадром.
Для этого, находясь на 2-ом кадре, зажала клавишу Shift,
и сделала клик по 13 кадру.
Все кадры между этими двумя тоже стали активными, т.е. выделились.
Активность кадров определяется наличием синего цвета иконки кадра.

У любого кадра в этой группе открываем выбор задержки времени.

У всех выделенных кадров задержка времени поменялась на 0,2 сек.

Таким же способом я поменяла время у кадров после 14- го.

15. Сохранение и оптимизация.
После того, как закончили работу, файл нужно сохранить в формате GIF.
1) Для версий программы до CS2 включительно
переход в приложение ImageReady.
Для версий от CS3 и выше
Меню - файл - сохранить для Web и устройств.

2) После перехода в окно оптимизации (для версий от CS3 и выше)
для уменьшения веса файла, я применила следующие настройки.
(панель оптимизации в ImageReady находится в правом верхнем углу приложения)

Я уменьшила цвета до 64, до того минимума, который позволит уменьшить вес файла,
но сохранит качество отображения.
В итоге гифка весит всего 600кб, а не 1700 при 256 цвета.
Жмём на "сохранить", в ImageReady меню - файл - сохранить оптимизированным как....
Всё, работа закончена, задача урока выполнена.
P.S. Декор для данной работы.
1. Сделаем активным кадр с полным изображением,
в моём случае 14 кадр.
Увеличим размер холста на 40пикселей по высоте и ширине:
меню - изображение - размер холста

2.Загружаем выделение слоя с фоном
(находясь в панели слоёв на нужном слое,
меню - выделение, загрузить выделенную область)

3.Инвертируем выделение
(меню - выделение - инверсия),
создаём новый слой, располагая его на верху в панели слоёв,
заливаем тёмным цветом, который определяем пипеткой с изображения.


4. Не снимая выделения, создаём новый слой и делаем обводку
(меню - редактирование - выполнить обводку)
Ширина - 2 пикселя.
Цвет - тот же.
Расположение - внутри.

Снимаем выделение.
5. К слою с обводкой применяем светлый стиль без заливки
из стандартного набора стилей "пунктирные штрихи".
В панели "стили" нажимаем на стрелочку "вниз" и выбираем нужный.



6. К слою с тёмной заливкой применяем фильтр текстуры из плагина Filters Unlimited 2.0.


7.Нужно закрепить стиль для слоя с обводкой,
так как он будет исчезать с других кадров, кроме 14.
Для этого переведём слой в смарт-объект.
Находясь на слое со стилем, делаем клик правой кнопкой мыши,
выбираем из списка "преобразовать в смарт - объект".

Всё, можно сохранять работу.

Очень полезный урок!Понятное объяснение , и все получилось! спасибо!
ОтветитьУдалить